Why Xamarin UI tests are so important?
Automated tests helps in catching errors in the codebase with developers being able to better collaborate in building user stories. Lets see how to write e2e tests for Xamarin.

AppInitializer
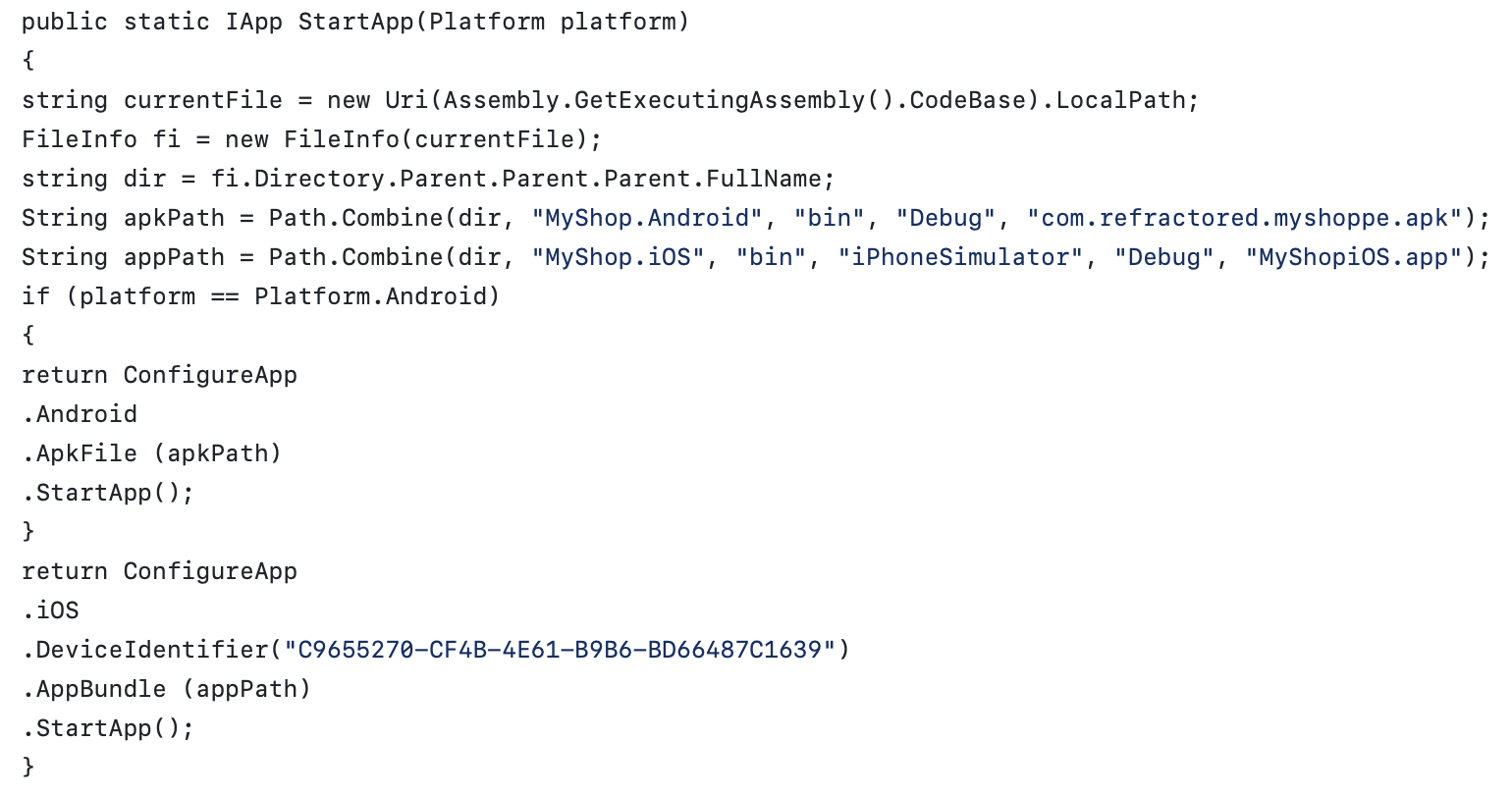
First of all, we need to initialize a Xamarin.UITest on Android and iOS by using the static ConfigureApp class:

AppInitialize
Xamarin UITest Queries and Debugging
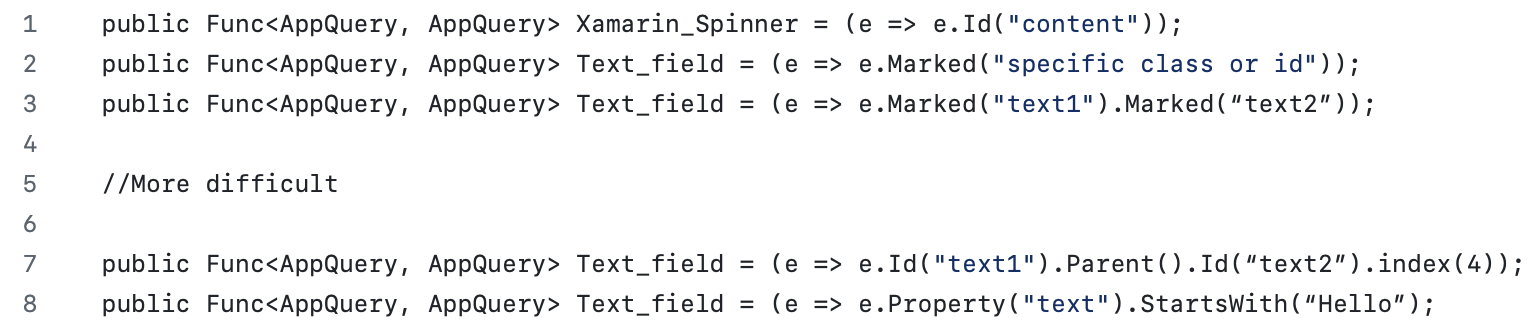
Xamarin UI tests allow you use the next Queries
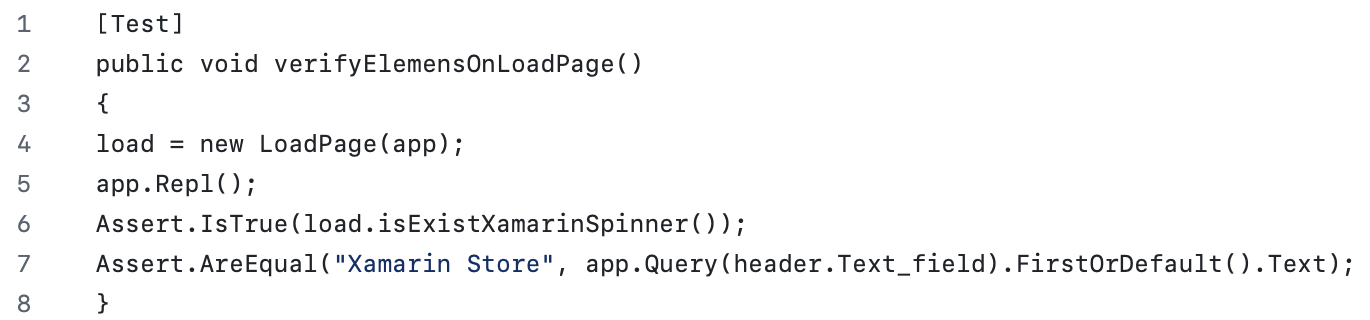
How it should look when you write a test:
- ID
- Class
- Button
- Text
- Marked
- XPath
- CSS

More difficult
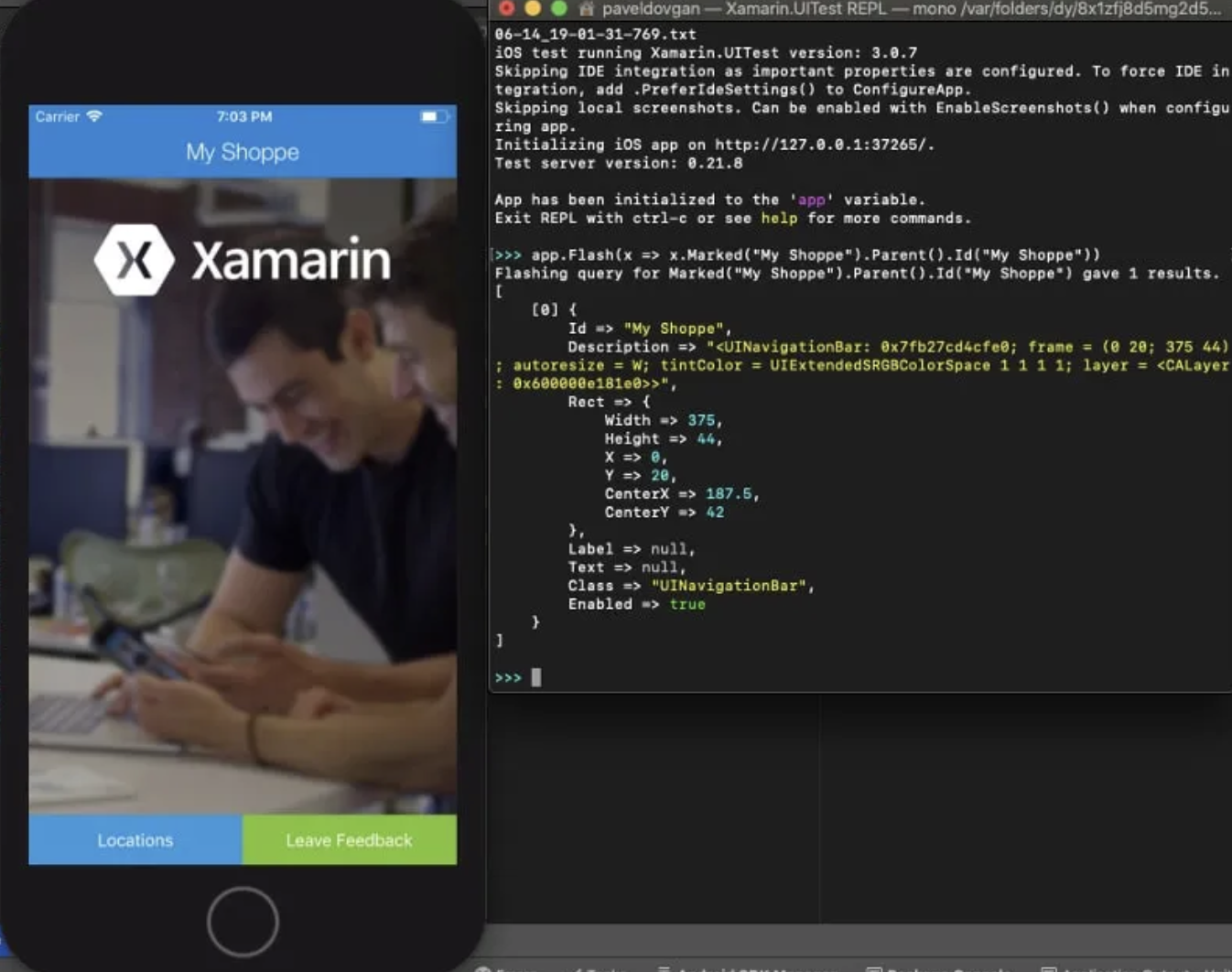
We are going to use the app.Repl() method which allows you to stop the execution of your tests and see the whole model tree.
Just place app.Repl() in any part of your tests where you want your tests to stop executing.

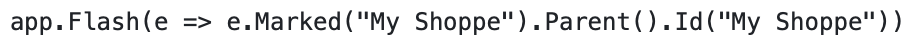
app.Flash() command

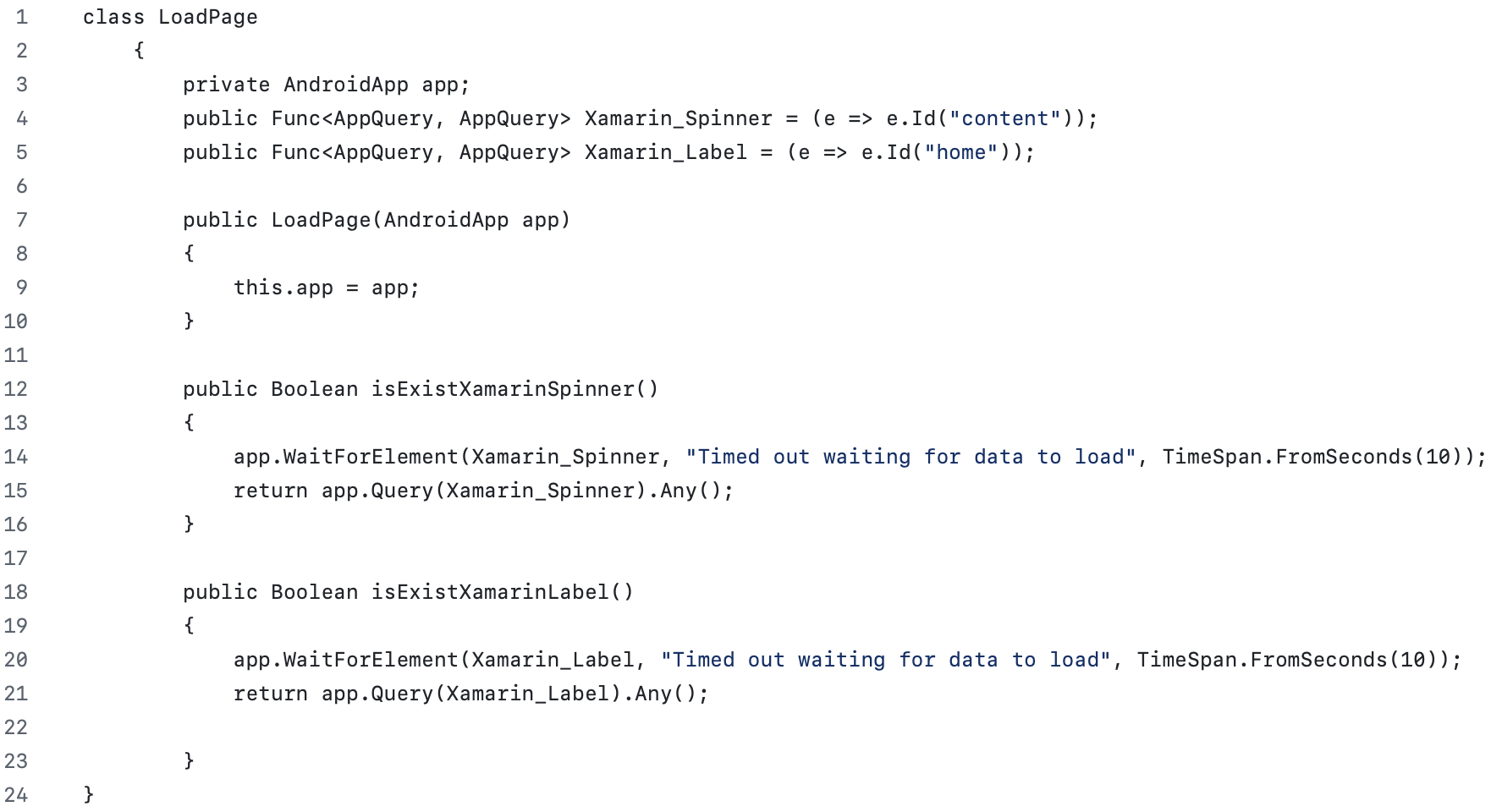
Page Object model
Main idea like each page it’s external class

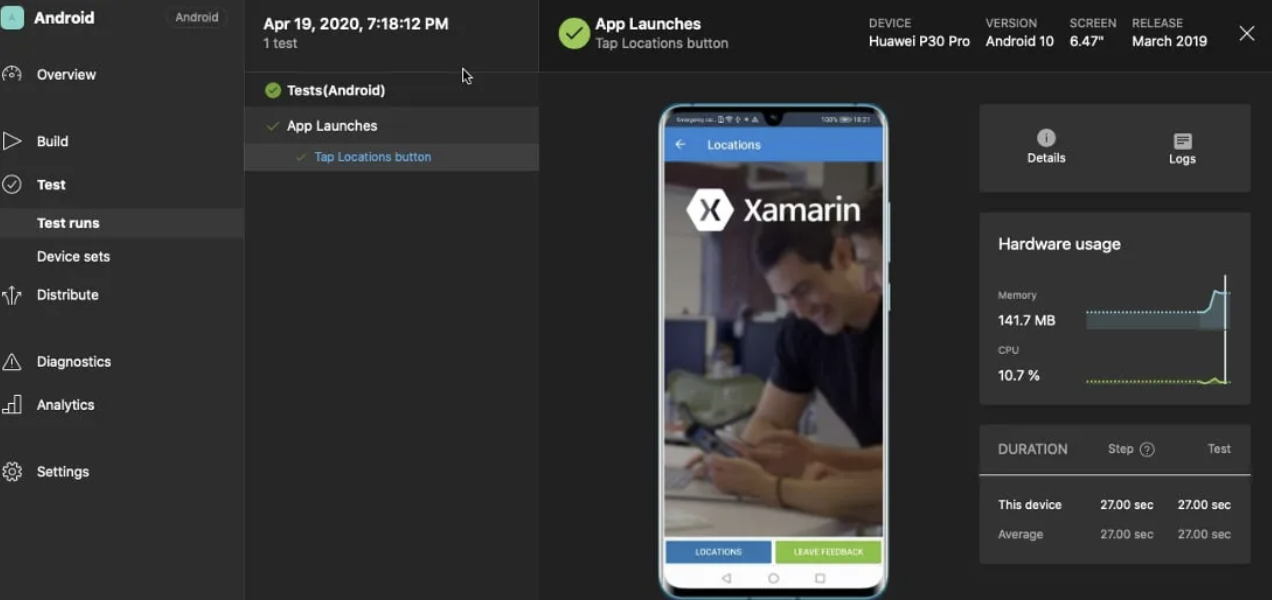
Now, once we are done with simple tests, it’s time to run them somewhere in the cloud (i.e Microsoft App center)
To run tests on Android you can use such command (from your Laptop)